Embedding Facebook content such as posts, videos, and photos can improve the quality of your content and increase engagement from readers on your WordPress website. You’re able to embed content from both Facebook business pages and public user posts. In order to embed content from Facebook, you need to become familiar with the new WordPress editor, and also with some of the developer tools from Facebook if you’re looking for advanced embedding features.
To begin, first go to Facebook and find a piece of content that you want to embed. It doesn’t matter if you want to embed a video, photo, or post, it all works the same way regardless of the media type.
How to embed content from Facebook
Time needed: 5 minutes
To embed content from Facebook, it’s recommended that you use a computer and have editor permissions on your WordPress website, with the ability to add HTML blocks to pages and posts.
- Find a post to embed
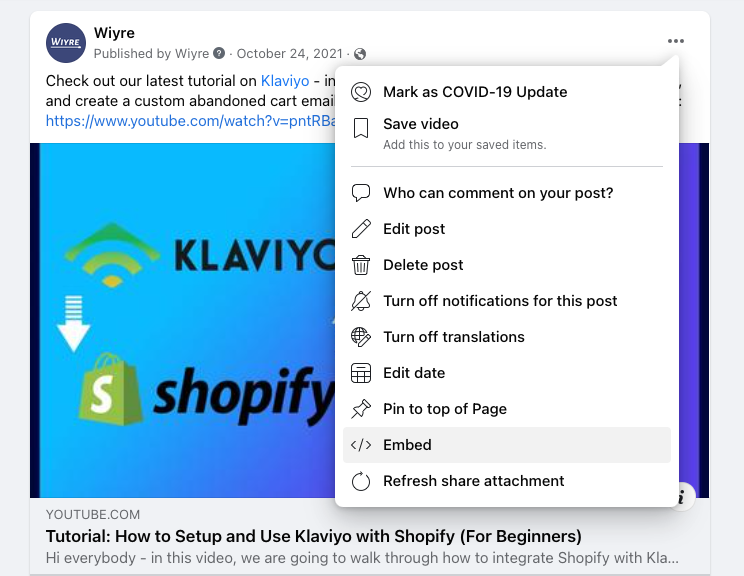
First, find a post, photo, or video that you want to embed. For this example, we are going to use a public post that was posted on the Wiyre business page. When you’ve identified a post you want to embed, click on the three dots at the top right of the post to view the post dropdown options.

- Get Embed Code
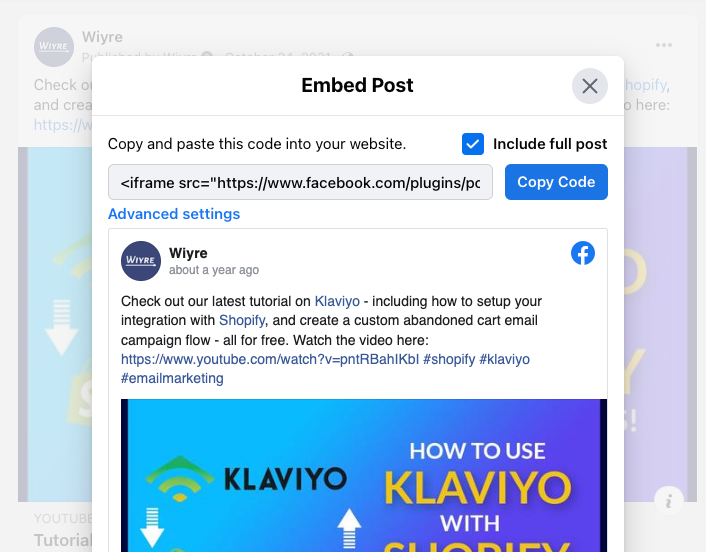
Click on the “Embed” option, you’ll be given a option to “Copy Code”. Make sure you select “Include full post” in the options so that you can embed the full post and not leave out any content.

- Add Embed code to your WordPress website
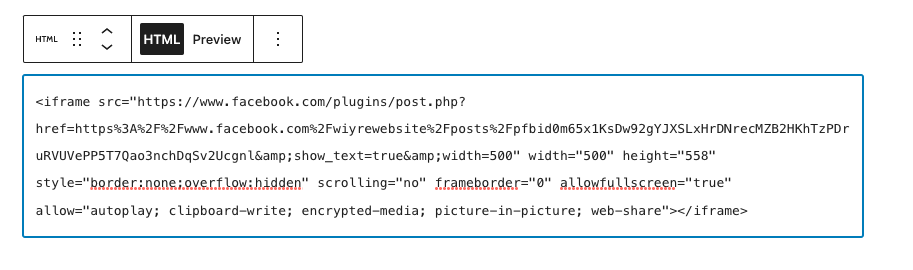
If you’re embedding the code on a post or a page, add the “Custom HTML” block from the editor, and paste the code you copied from Facebook into this block.

- Preview your page
Switch to preview mode to see what the Facebook post will look like on your WordPress site.
Once you’ve added the code to your WordPress page or post, click on the “Preview” button to see what the post will look like on the post itself. It should look exactly like the embedded post below:
Advanced Facebook embedding options
If you are looking for a few more advanced features when it comes to embedding your Facebook content, you can head over to the Facebook Developers Site and paste the link to the media within the code generator. This allows you to change the width of the post as well as being able to adjust some of the iframe settings of the post. If you have a photo, you can choose whether or not you want to include the full post, or just the image itself. When you’ve selected the settings you want, click on “Get Code” and select the “IFrame” tag. Just copy and paste the code in a Custom HTML block on your WordPress post.