WordPress can be super quick if you have it configured correctly, but usually what happens is that it gets bogged down over time by inefficiencies – so I wrote this to help you find out what could be slowing your site down, and how to go about fixing it.
Little bit of a disclaimer: I have found these methods to work on my own sites, but they are not guaranteed to work on everyone’s. If you are unsure what any of the following tips do you should first research them in depth first, because if not you run risk of damaging or breaking your site. This is especially true for the tips located the end of the post which could cause serious damage if you don’t know what you’re doing
Before you do any of the following steps, you should first backup your website. You should always have a recent backup before performing any changes to ensure that if something goes wrong, you don’t have to spend time trying to fix it, you can just revert back. Make a backup. Seriously.
I’ve broken down each method below in a “category” so to speak, from basic to advanced. These categories are also broken down based on their level of skill required to perform, as well as the potential for them to break something if done incorrectly.
Green means that the optimization tip is easy to do and won’t cause any major problems if done incorrectly. You can usually perform these tips with limited knowledge. Orange means slightly more advanced, higher chance of causing issues with your site if you do a step incorrectly. Red means you should know exactly what you’re doing before performing the following tips, and usually requires advanced knowledge of WordPress or Hosting concepts.
Let’s get the easy ones out of the way:
1: Minimize image size and dimensions
One example of something I’ve found on a clients website was that their logo was a massive file, which meant that every time a page loaded with that image in the header, the massive logo needed to be loaded each and every time. In order to reduce loading time for your pages, consider shrinking the images to an appropriate size, so that you aren’t loading images larger than you will ever need them to be.
This goes for all images on your site – you should be compressing your images (lossless, so that the quality remains the same but the size shrinks) for each and every image. You can use a plugin to do this (I’ve missed around with a plugin called WP Smush but sometimes it doesn’t do the job that well, and the free version is only good up to 1MB images) or you can use a photo editor like Photoshop.
What you can do is in Photoshop, when you export an image you have the option to export as legacy “save for web” mode. (Note: “Export As” works similar.) I’ve found this to be the easiest way to really shrink the images down and get them to a size that is manageable. Additionally – only export image sizes that you know you’ll use. For example, if your logo is never bigger than say 250px by 50px, there really is no reason to have it exported as 2500px by 500px. You can use the same logic for other photos as well. Only export sizes you’ll really need.
Watch the video below to see how I compress my images before I upload them to my site:
2: Delete unnecessary and unused plugins
This is usually the first thing on the list for these type of help guides, but it really does help. In deleting the unused plugins and purging those that are less important, you’ll save valuable loading time off of your website and decrease your database size. In addition, if you’re someone who doesn’t check their admin dashboard that often, less plugins means less of a chance that an out of date plugin will leave you vulnerable to a security risk. And trust me, I’ve seen a lot of them.
3: Ditch Gravatar avatars
It amazes me that these are still a default for each WordPress install, but they are completely unnecessary and can be replaced with just a simple image that is not being loaded from the Gravatar servers. Some plugins will even remove Gravatar itself completely from the site, so you’ll never have to worry about them again. Go to your admin dashboard, Settings > Discussion > Uncheck Show Avatars.
4: Use a caching plugin
There are tons of plugins that will cache your site for you, and they all do basically the same thing. If you want to learn more about how a cache works, you can read this Wikipedia article to get a better understanding, but in a very broad overview, caching allows a visitors’ browser the ability to only load certain content once, and every returning visit to the site will be stored in the visitors cache so they don’t need to load all the content and stylesheets all over again. This is great if your website consists of mostly static content (images, text, etc.) but not so good if you have a website that changes content very often or updates every day.[/vc_column_text][vc_column_text]
5: Upgrade Your Hosting Plan Or Move To A Different Host
I use Bluehost for my hosting and haven’t had an issue with them yet, and I’m on a shared hosting plan, but you may be on a different hosting provider and feel that the website sometimes seems sluggish. In this situation, it might be a good idea to look at your other options regarding your host, once you’ve done all the other optimization options listed on this guide.
Running on a dedicated server is also a sure-fire way to improve the speed of your site, but it requires a bit more technical knowledge to maintain and also costs considerably more than regular shared hosting.
Disclaimer: I am a Bluehost affiliate, I use Bluehost for all my websites. You can see why I recommend Bluehost to my clients halfway down the page here. I am required to state that I have an affiliation with BlueHost, but I never recommend a product unless I use it myself or find value from it.
6: Host PDF’s, Videos, And Other Large Files Offsite
YouTube allows you to embed any video into your site with a simple script, and you should take full advantage of this because video files are huge. You can also keep the video private so that only those with the link can view it. Below each video on YouTube is a share button, click on that and then click on “Embed” copy and paste that code into your site to embed on your website.
In this video I will show how to upload PDF’s to Box.com and let users view them all at once, this also saves you space because you aren’t keeping the PDF’s on your site, but using Box.com to view the PDF’s instead. The site I am working with runs on Shopify, but it’s the same concept with WordPress.
You could also use Dropbox for this method as well, they allow you to share links which can easily be inserted in place of storing the entire PDF on your site, which will need to be loaded every time someone wants to view or download them.
7: Use A CDN Network To Deliver Content
A CDN (content delivery network) such a Cloudflare will allow you to deliver content to a visitor from a server that is closer to their actual location. A CDN basically takes your content and then distributes it all around the world (virtually of course) to different servers that the CDN owns. For example, if someone from the Philippines tries to visit your site, they will download the content from a severe located near the Philippines, instead of all the way in the USA. This can save your visitors some time when trying to access the content, and is especially useful for large websites, but small ones can benefit from a CDN as well. To setup a CDN from Cloudflare is pretty simple, it only requires you to edit your DNS records, everything else is handled by them. I will make a video on how to setup a CDN through Cloudflare in a video and link it here when the time comes, but for now there are many guides available or you can do the self guided steps available right from their website.
Using a CDN kills two birds with one stone – not only do you have the benefits I mentioned above, but Cloudflare also gives you the option to minify and compress your code as well, which can shave off your page loading time.
I have only used Cloudflare in the past, which is why I recommend them.
8: Check To See If Your Blog Is Hacked Or Infected With Malware
Maybe your server or site is being used to do nefarious things behind your back, and affecting the actual site itself. Use a service like Sucuri to scan your site for weirdness and also take advantage of Wordfence to scan your site content and check for other issues. You can also configure Wordfence to block IP addresses that try to login using fake credentials, and a ton of other cool features. I use Wordfence on all my sites and it has helped me track down some issues with outdated plugins in the past, highly recommend. (Plus, it’s free!)
9: Use A Plugin That Deletes Old Post And Page Revisions
When you edit a page or post and click on save draft, it saves a copy of that individual post so you can come back to it at a later time. For pages like the homepage, which is constantly changing, you can quickly add up many many page revisions that you’ll probably never need to refer back to. Those revisions take up space, and one way to clear them out is by using a plugin to limit the amount of saved post revisions and deleting the revisions you’ll never need again. I use this plugin to do so.
10: Optimize Your Database And Delete Unnecessary And Leftover Plugin Data
You could use a plugin to do the following, but usually I do it myself in the myPHPadmin console on my web host cPanel, because then I know exactly what I’m deleting. Deleted plugins sometimes leave information leftover that is skipped during the uninstallation process, so you’ll have to manually go in and delete the data from the old plugin yourself. Just be sure that what you’re deleting is not used by a page or another plugin on your site, or you could run into problems.
Optimizing your database can be done by going into myPHPAdmin and clicking on the repair tool on the entire database, I will show a video on how to do this soon. It’s also recommended, as I keep saying over and over, to fully back up your data before you do this, as it can cause issues if done incorrectly. And messing around trying to reconfigure a database is no fun. Trust me.
While you’re there, check to see how many rows your wordpress database takes up – if it’s a crazy amount and you don’t have that much traffic or that huge of a site, it could be because user sessions are not being deleted. Read tip #12 to combat this specific issue.
11: Update Your PHP Version In Your Webhost cPanel
This is a tip that I originally learned from Brian Shim, and it works incredibly well for dealing with the pesky error console logs that say:
[15-Jun-2016 21:10:20 UTC] PHP Fatal error: Allowed memory size of 134217728 bytes exhausted (tried to allocate 72 bytes) in /home4/directory/public_html/
Basically, upgrading your PHP version can drastically reduce the amount of space that your site is taking up, and I noticed immediate results in doing so. Just keep in mind that some applications may not be configured to support newer PHP versions, so you should thoroughly check your site after doing a PHP upgrade to make sure that everything is still running smoothly. At the time of writing this, Bluehost allows you to update to PHP version 5.6, but you can always downgrade to 5.4 if you have problems after your upgrade. Watch the video below to see how you can upgrade your site to a different PHP version inside BlueHost.
12: Edit Your robots.txt File To Restrict Web Crawlers From Accessing Your Shopping Cart
Note: This is only a valid issue while using WooCommerce.
Every time a shopping cart is opened or a product is added to the shopping cart, WooCommerce creates an “instance” of that shopping cart which can be referred back to later if the customer decides to come back to your site. What happens when a web spider crawls your site and accesses the “add product to cart” button? A new instance is created each and every time, which can lead to some HUGE problems down the road if WordPress doesn’t have a delete date set for these types of instances. In your wp_options table on your database, these sessions are stored as “wc_sessions” – if you have a lot of these in your database, you’ll probably want to do this fix for sure.
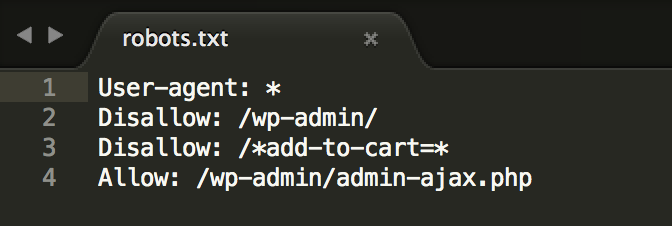
What you can do is modify your robots.txt folder so that bots and spiders are instructed to ignore these links to the shopping cart, making sure that no shopping cart instances are created accidentally. You’ll need to know a bit about how the shopping cart works and how your URL structure is configured, but once you know those two things, you can follow this excellent guide to apply the modifications on your own site.
Below is what my robots.txt file looks like:

That’s all the tips I have for now, but this should change and have more methods added over time. If you have a tip that could help users optimize their WordPress websites, feel free to leave a comment below! Thanks for reading and hope this helped!